 Документация
→ Изменение дизайна личного кабинета NoDeny
Документация
→ Изменение дизайна личного кабинета NoDeny
 Документация
→ Изменение дизайна личного кабинета NoDeny
Документация
→ Изменение дизайна личного кабинета NoDeny
Вы можете изменить оформление личного кабинента NoDeny, а также интегрировать его в ваш сайт, чтобы получить, например:

Личный кабинент можно отображать непосредственно на вашем сайте в нужном месте в теге <iframe>:
<html>
<head><meta http-equiv='Content-Type' content='text/html; charset=utf-8'></head>
<body>
<table style='width: 100%;'>
<tr><td colspan='2' style='border: 1px solid #909090; text-align:center;'>
<h3>Первая в городе самая лучшая сеть</h3>
</td></tr>
<tr>
<td style='vertical-align: top;'>
<h4>Меню</h4>
<a href='/cgi-bin/iframe.pl?a=u_main' target='nodeny'>Главная</a><br>
<a href='/cgi-bin/iframe.pl?a=u_testdesign' target='nodeny'>Test</a>
</td>
<td><iframe name="nodeny" style="width: 95%; height: 800px; border: none;"></iframe></td>
</tr>
</table>
</body>
</html>
По умолчанию в личном кабинете выводится шапка и боковое меню. Нам необходимо сделать отдельную точку входа, которая не будет отображать эти элементы, поскольку они (шапка и меню) будут на сайте вашей сети.
cp -p /usr/local/nodeny/cgi-bin/stat.pl /usr/local/nodeny/cgi-bin/iframe.pl
В новом скрипте укажем путь к новым шаблонам, допустим они будут находиться в папке /usr/local/nodeny/web/mytmpl (по умолчанию шаблоны находятся в /usr/local/nodeny/web/tmpl).
ee /usr/local/nodeny/cgi-bin/iframe.pl
$cfg::tmpl_dir = "$cfg::dir_web/mytmpl/";
cp -p -R /usr/local/nodeny/web/tmpl /usr/local/nodeny/web/mytmpl
Что бы убедиться, что мы нигде не ошиблись, открываем в браузере http://my.site/cgi-bin/iframe.pl - должны получить один в один отображение биллинга как и при stat.pl. Теперь удалим из главного шаблона base.html левое меню и шапку.
ee /usr/local/nodeny/web/mytmpl/base.html
<div id='top_block' ... <td id='left_block' ...
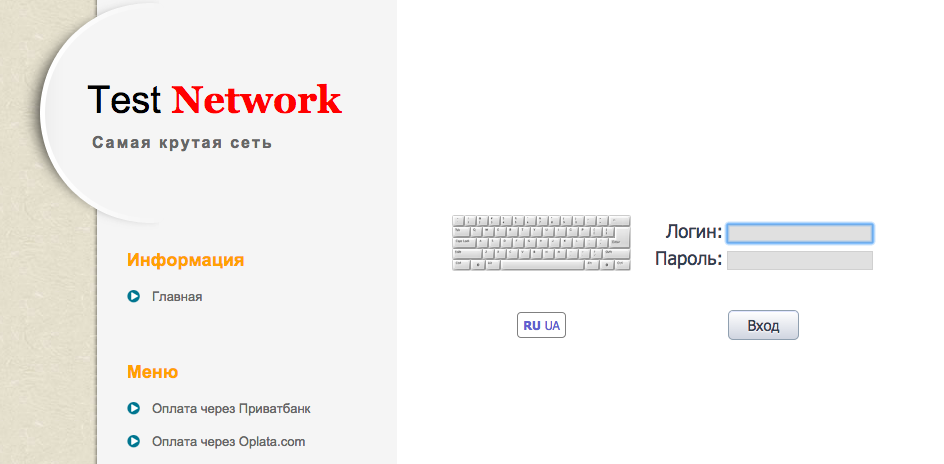
Обновляем http://my.site/cgi-bin/iframe.pl и убеждаемся, что пропало верхнее и левое меню биллинга. В стандартной админке нажимаем кнопку «Выход», открываем страницу нашей сети, которую мы ранее изменили, нажимаем на нами добавленную ссылку «Test» и получаем окно логина, но «вписанное» в наш сайт. Естественно, в дизайне пока еще оригинального NoDeny+, который мы сейчас изменим. Логинимся от имени пользователя.
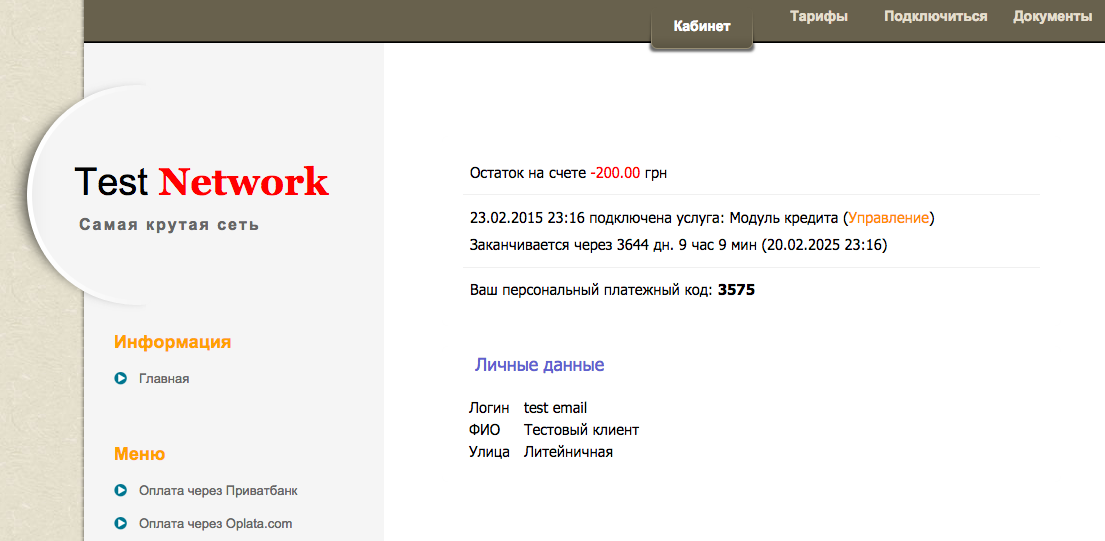
Перед нами предстает окно, заполненное кучей разных элементов NoDeny. Наша задача изменить их так, чтобы они вписывались в дизайн нашего сайта, при этом все они были читаемыми.
<link rel='stylesheet' href='{{cfg::img_dir}}/mynody.css' type='text/css'>
cp -p /usr/local/nodeny/htdocs/nody.css /usr/local/nodeny/htdocs/mynody.css
Кастомизируем под дизайн своего сайта.
// цвет фона страницы, должен быть таким же как и в html, body и #main_table
.main_bg {
background-color: #ffffff;
}
...
html, body {
...
background-color: #ffffff;
font-size: 11pt;
...
}
...
.low_resolution {
font-size: 11pt;
}
...
#main_table {
...
background-color: #ffffff;
}
a {
color: #ff9000;
text-decoration: none;
}
Смотрим результат и видим, что без изменений остались блоки с рамками.

{% if ! wide %}{% endif %}
<div class='box_new'>
{% if title %}<div class='box_new_title'>{{title}}</div>{% endif %}
<div{% if css_class %} class='{{css_class}}'{% endif %}>{{msg}}</div>
</div>
{% if ! wide %}</div>{% endif %}
В /usr/local/nodeny/htdocs/mynody.css добавляем
.box_new {
border: 2px solid #60d060;
border-radius: 5pt;
background-color: #ffffff;
margin-top: 20px;
padding: 20px;
}
.box_new_title {
display: inline-block;
position: relative;
top: -13pt;
color: #6060d0;
padding: 5pt 10pt;
font-size: 120%;
}
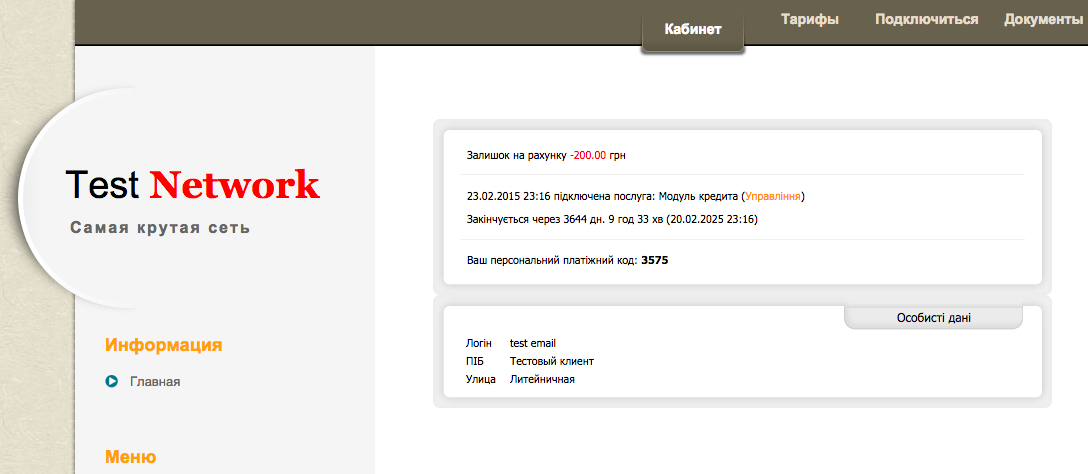
Получаем:

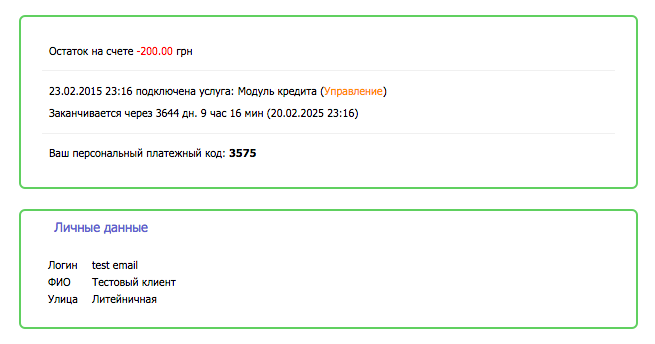
Либо вообще избавимся от бордюра:

Нажмем кнопку «Выход» и изменим оформление страницы логина. Редактируем /usr/local/nodeny/web/mytmpl/login.html. Окно логина вписывается в стандартную рамку с заголовком.
Если рамка не нужна, необходимо удалить 3 строки
{% block login_block %}
{% endblock %}
{% include 'box.html' msg=login_block title=cfg::net_title css_class='boxpddng' %}
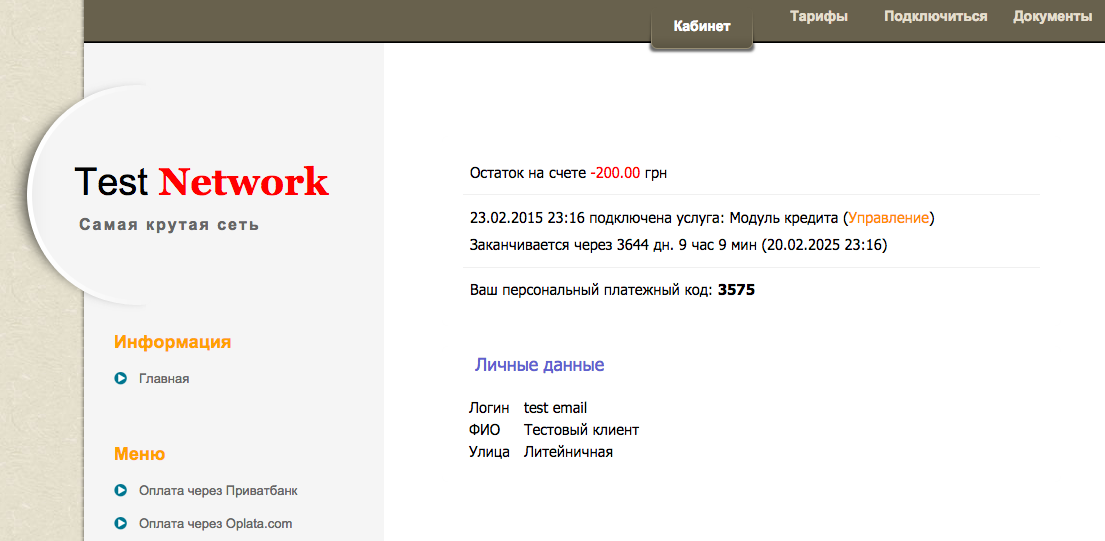
Получаем:

Также можем удалить картинку с выбором клавиатуры и/или блок выбора языка.
Если же мы не хотим показывать окно логина по центру страницы, а предусмотрели место для логина где-нибудь в уголке сайта, тогда необходимо вместо окна логина сделать редирект на титульную страницу сайта сети:
login.html
<script type='text/javascript'>
window.top.location.href = 'http://my.site';
</script>
Форму логина организуем аналогично как в примере - обратите внимание, что в url должен быть параметр __preset_redirect=1.